In this technology-prone era, everything seems to be changing for creating a better future as well as to increase the productivity in the business.
Day by day, many new things are coming up to the marketplace, whose only intention is to change the present for a bright future.
Isn’t it true?
According to the saying “a picture can speak a thousand words” is never so valid and true as it is in the case of blogging. Using various images or pictures in the posts could take your blogging experience to zenith levels.
Images are always used functionally, which in turn helps in breaking the long texts or blocks, and also helps in improving the blog’s aesthetic.
Well, it is true that viewers are nowadays didn’t opt for reading the entire texts; rather they prefer to analyze the scenario behind the picture. So, high res images are complementing your respective text along with some dramatic flair.

Thus, the concept of lightbox has come into the limelight, which has grown up a lot in the past few years. And in the coming years, some people are going to use it on their websites.
The process is damn easy to understand. Representing your contents or files inside the lightbox will surely grab the attention of viewers and will make your site more engaging. However, to do this, some plugins are necessary to follow.
Though, there are lots of possibilities, since the best comes into play!
Are you interested in including the lightbox effect for the respective image galleries?
Well, having it will help you increase the number of visitors to view the photo albums. Albums are the collections of various photos or images, and the lightbox effect will bring more charm to it and will be highlighted in the large popup for better customer’s satisfaction.
WordPress is a huge platform for you, and if you are looking up for maintaining a reliable online site and desires to share your works over there, then start doing it now and create your portfolio on WordPress.
Creating albums or galleries on the WordPress site is one of the hefty tasks reserved for the designers and experts of WordPress. But, the WordPress plugins have made the work easy up to a certain level.
Here I am going to highlight the Benefits of using lightbox plugin that can help you reach your business goals.
Benefits of using the lightbox plugin on the WordPress
In today’s world, it is almost impossible to think of a website without images. Even if you have a single page, it should be of good quality and clarity.
So, lightbox aims to provide specific benefits to the user such as:
- Customization.
- Views.
- Easy to use.
- Other useful options.
Furthermore, the implementations of lightbox are also useful for:
- The lightbox helps to allow the viewers to see the modal popup window, for which, you need to customize the settings and standardized the process how pictures are displayed across the website, regardless of the real image dimensions.
- It also increases the number of viewers on the website and puts nice formatting to the images you have displayed. You may not realize that, but they will appear in the magnified version.
- Lightbox also show the social media buttons, which helps in encouraging the images you have shared.
Steps to use lightbox effect to the WordPress galleries.
Step 1
Add a new page or post

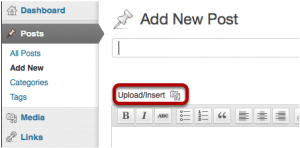
- Click the add new option for page or post.
- Click the upload icon.
Step 2
Add lists of pictures to the post or page
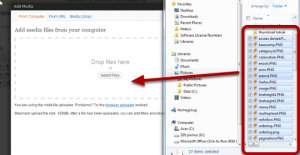
After the upload option, click on the file explorer and try to drag a group of photos.

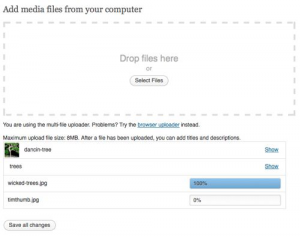
Then drop the files on the option “Drop files here” box. If you are successful in loading the images, then the progress bar will show you the uploading details.

When everything is uploaded, then clicks the save option and scroll down to see whether they are visible or not.

There will be a tab called the gallery on the top of the window. It is a specific tab to the page. If you are adding new post or page, then you won’t be able to see the tab till your pictures are uploaded.
Step 3
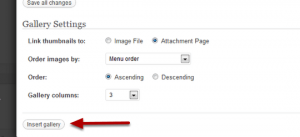
Adjust the settings and add it to the gallery

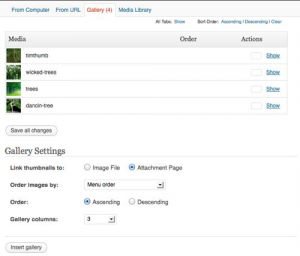
- Scroll down the bottom of the window.
- Choose the gallery setting.
- Then click the insert gallery.
Step 4
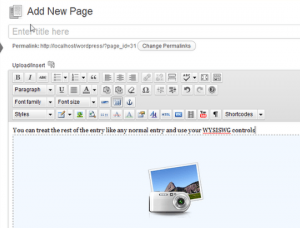
Customize your page

- Now you can find the gallery icon in the middle of the area where you can insert the gallery.
- You can easily add the images or texts into it below or above the section to customize your page.
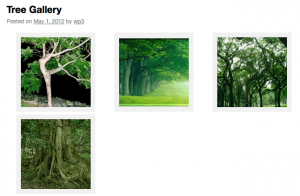
Step 5

- The thumbnails will be shown based on the settings you choose.
- If you click on the individual images, you can see the image flat on the respective page. But, to see the pop-up effect, you can add the plugin to it.
Step 6
- Go to the respective plugin-> then add New.
- Search for the respective plugin.
- Install it.
- Activate the plugin you have to choose.
- Then go to the settings and find the respective lightbox.
- Choose the theme.

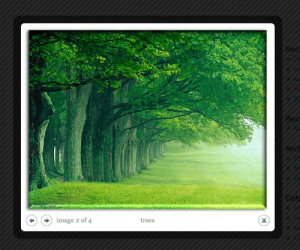
Finally, view the gallery and click on the thumbnail. Your image will be popped-up on the lightbox along with the navigation control as well as image count.
Plugin recommendation
Nivo Slider
Don’t go with the name as it may fool you. It is one of the most creative plugins, which creates beautiful Nivo lightbox galleries and slideshows for pages and posts.
This is best for the photographers as they will get the chance to build their media files elegantly. The slideshows are appearing in a lightbox manner, and the transitions and styles can be easily customized through Plugin settings.
To start it, you have to create a gallery, choose your respective preferences and then publish it. Copy and paste the shortcode of the new slider in the post or page where you exactly want to show it.
Arrange the transition, number of slides, pages, and theme.
Benefits
- You can develop as many as sliders you wish to do and anywhere on the website.
- The sliders are coming in various themes and styles. Choose your way.
- It works with the shortcodes and can be inserted anywhere on your site.
- Images are cropped automatically, which will fit your lightbox’s size.
Simple lightbox
It is one of the free plugins that are pretty and well rated on the WordPress.org, which is offering simple and quick service for the posts and pages.
Though it is not available with a wide number of options, if you are searching for minimum ways of creating or opening images in the lightbox style, then you will love this one.
Benefits
- Shows the media metadata.
- Supports links in the widgets.
- Mobile-optimized themes are available.
- Dark and light designs.
- Provides keyboard navigation.



Add a Comment